I recently needed to convert some PSDs to HTML/CSS with pretty high accuracy, that is, the finished webpages needed to look very close to their original mockups. As is customary nerd style, I wrote some code to help me do that.
(These demos and pictures use my Movie Monster gig, because the aforementioned project isn’t ready to be talked about.)
Keeping It Simple with CSS
[html]
[/html]
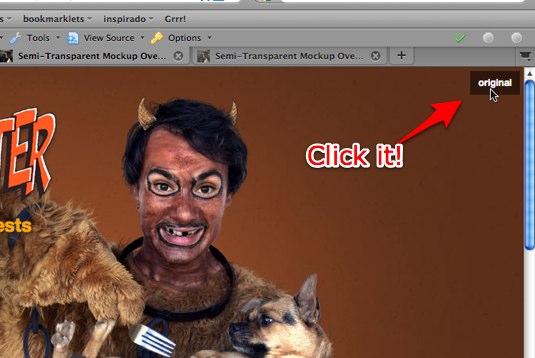
This affixes an “Original” button to the top right of the page that, when clicked, overlays the original mockup on top of everything, centered and at the top. Sweet and simple, it’s just a line of HTML and some CSS. Wowza!
Tip: If you realtime edit your CSS with Web Developer Extension like I do, you can change that :active pseudo-class to :hover and add something like opacity: .5; to it. That’s called onion skinning, an animation technique.
Making It Hot with jQuery UI
[html]
[/html]
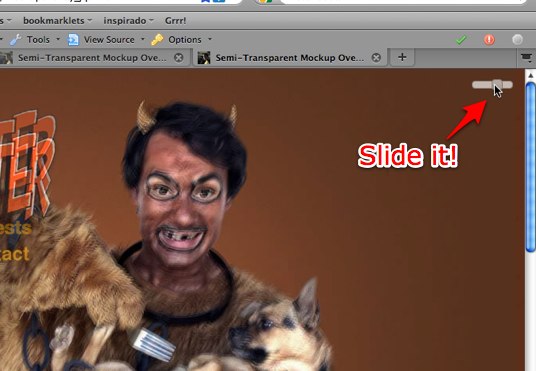
Here, instead of an “Original” button, there’s a slider, courtesy of jQuery UI, that controls the opacity of the overlay. All the way to the left, it’s hidden and you can interact with the page normally. All the way to the right, it’s fully opaque. Anywhere in the middle, it’s some fractional semi-transparency. The overlay also stretches to the entire height of the document, not just the first 100%, so you can scroll vertically.
You’ll notice that everything that can be is pulled in from Google’s CDN: jQuery, jQuery UI, and the base jQuery UI theme. Because why not?
Use It or Lose It
To use either of these approaches, copy its code and place it at the bottom of your HTML just before the closing </html> tag. Then either name your mockup image “mockupoverlay_original.jpg” and keep it in the same folder or modify the CSS to point to wherever/whatever it may be.
Make sense? Let me know if you find good use for it.


3 Responses to Semi-Transparent Mockup Overlays with CSS / jQuery UI
Pingback: Semi-Transparent Mockup Overlays with CSS / jQuery UI – How To … | My Blog
Pingback: NICE! CSS & Jquery Mock up Overlays for Development Reference. | Amy Weibel