Hey! I’ve written another quick method to detect AdBlock that works better than this one, I think. I’m leaving this one for posterity.
AdBlock is pretty much the best thing to ever happen to the internets. That being said, sometimes it’s important to make money. You know, like, when you’re a poor dude. With bills. And a stomach that wants food. And web hosting to pay for.
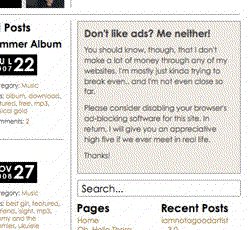
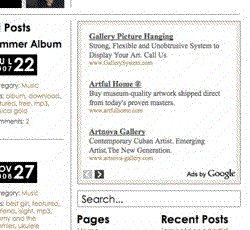
I threw together some jQuery the other day to display a little message to visitors with AdBlock running and blocking, in my case, Google AdSense ads. It doesn’t block them from content or do anything cruel, but it does lightly suggest they disable the software while here.
Note: This hasn’t been tested with all browsers, platforms, and advertising systems. You may have to tweak it to get it work in your situation. It may also not be future-proof, as AdBlock undoubtedly changes its formula as the internet evolves.
The HTML
[html]
[/html]
Wrap all your ads in a div with a class of “adsense”. This HTML only has one, but you can have as many ads as you need. The “search” div doesn’t necessarily have to be search, just was in my case. Simply pick an element with a unique ID or class to have your message appear by (or in place of).
The jQuery
[js]
$(document).ready(function(){
if (($(“.adsense *”).size() == $(“.adsense”).size()*2) || ($(“.adsense *”).size() == 0)){
$(“#search”).prepend(“
Oh No!
This is where you make an emotional appeal to your visitors, urging them to turn off AdBlock when visiting your site. I’ll leave that up to you.
Thanks!
“);
};
});
[/js]
AdBlock doesn’t remove those “adsense” divs, just their contents. This bit of JavaScript checks to see if the number of those div containers is equal to itself times two or if they’re all empty. (Curiously, if you check for one, AdBlock interprets that as a shifty workaround and removes the other. Don’t ask. Just copy.) If the logic returns true, an appreciative and humble message is prepended to the “search” div.
If you’d rather the message appear after the “search” div, use “append” instead of “prepend” in line 3. If you’d rather it replace the contents of the div instead of affixing it, use “html“.
The div wrapper around our message is for CSS and serves no functional purpose. Modify to your liking, just make sure the whole shebang is treated as a variable, contained (and not broken) by quotes.
The CSS
[css]
.adblock {
border: 1px solid #828282;
padding: 10px;
background-color: #ece5dc;
}
.adblock strong { font-size: 16px; }
[/css]
Optional. Pretty self-explanatory.
The Verdict
To see it in action, disable and enable AdBlock and refresh any page on this site. Did it work?
11/22/10 Update
In case you didn’t see at the top, I’m not so sure this method is any good anymore, so I wrote a new way that ought to do the trick. Thanks for stopping by!

4 Responses to Show a Message to AdBlock Users with jQuery / JavaScript