As I develop a site or app, I tend to keep notes on what I’m doing and what I need to do next hardcoded into it somewhere. When I complete a task or think of a new one, I manually change the HTML to reflect it.
But wouldn’t it be better if those notes were kept in a form with a “Save” button so if I had some sudden inspiration I could write it down without having to dredge through the code or even open up my FTP client?
Yes! Yes, that would be better slightly!
Enter Dev Notes, a PHP-based, in-site, cross-page text form for development notes. It is free and open source. Use and modify it however you like!
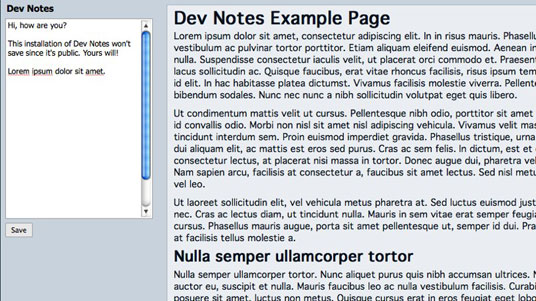
View Example Page (Non-saving for security reasons)
Features:
- saves to normal, flat TXT files; no database required
- form saves with AJAX and doesn’t refresh page or interfere with your site/app when submitting
- hide and show the form by clicking “Dev Notes” at the top; visibilty status is saved and restored via cookie
- fixed positioning, stays with you as you scroll
- automatically converts non-alphanumeric characters (ie, saving “</textarea> to file doesn’t make your site explode)
- self-contained in its own little folder (28kb) with semantic, largely validating, easily modifiable code and CSS
Installation:
- upload the “devnotes” directory to the root of your site
- add
after the body tag of every page you’d like it on
Because this is really just meant for developers, if you’re going to add it to public pages, you’ll want to hide it from visitors who oughtn’t be seeing it. Keep that in mind!
Also, this uses Google’s AJAX Libraries API to import jQuery. If you’d rather it use your site’s version, you’ll have to modify “devnotes.php.”
Download:
- Dev Notes Version 1.0 ZIP (12kb)
Credit:
Dev Notes is written in PHP (which will obviously need to be installed on your server) and jQuery, with help from Klaus Hartl’s jQ Cookie plugin.
All right, if you use it and like it, let me hear in the comments, and if you have any strong critiques or opinions, I’m all ears for those too!

One Response to Dev Notes