I made this thing and set it live last week…
From the home page:
CSS (short for “Cascading Style Sheets”) is the markup that makes the internet look the way it does.
CSS Killswitch works by creating a unique, inconspicuous, and innocuous stylesheet that you’ll link the potentially problematic client’s site to. Should negotiations go south and passwords get changed before you receive payment, that stylesheet can be activated to superficially black out the site, returning to you the upper hand.
When relations return and you’ve received payment, the killswitch is easily deactivated and its traces removed.
My attempt at a web killswitch was predated by a couple others, so the idea is not new. Furthermore, my CSS version is far from ideal. In fact, of all the ways to do something like this, mine is probably the easiest to diagnose and override… but it is the easiest to implement.
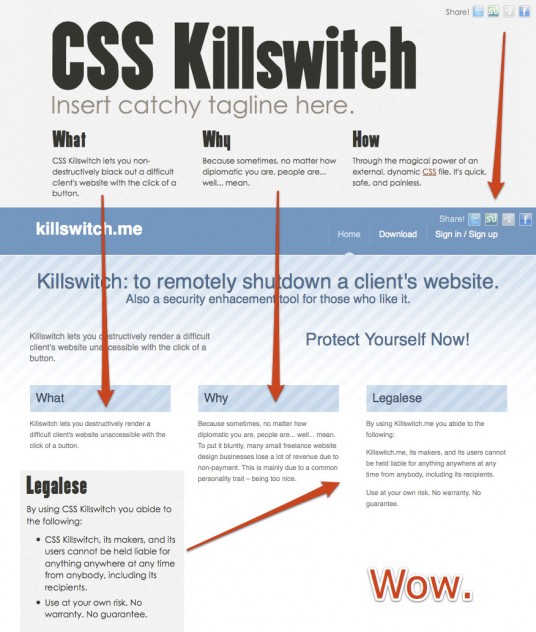
In less than three days, before I even publicly unveiled it to anyone outside my Twitter pool, my little experiment got about 10,000 unique visitors, was tweeted about more than 100 times, and inspired one act of blatant plagiarism:
Features
- An ID creator that lets you supply the info you want specific and randomizes the rest
- Gracefully degrading progressive-enhancements like @font-face headers and a JavaScript "Show Password" checkbox
- Hidden rick-rolls for those who try to look at things at which they oughtn’t be looking
Reactions
Reactions were mixed. Most tweets were positive. A couple were incredulous. A few were negative. The reddit discussion was lively and, surprisingly, mostly civil.
Favorite comments:
- “I think this is a great idea. How many clients do you have now that don’t know jack about coding? It’s at least one trick up your sleeve that you didn’t have before.” Source
- “With great power comes great responsibility. That being said, fuck unscrupulous clients.” Source
- “Come on, guys, how lame is that… ‘You won’t pay, I’ll black out your site’.” Source
(Actually, that sounds pretty reasonable.) - “Am I the only person that realised this is a joke?” Source
- “The user interface of this page is remarkable. Sign up without choosing a username or password generates the missing part. Downloading the randomly generated username/pass in a file… There are a lot of very small and nice elements in this page worth stealing in a future project- kudos.” Source
Final Thoughts
Lastly, I have never used this on any of my clients’ websites and I never intend to. Almost all of the people I’ve made sites for were very rad, savvy, intelligent people. In no way will this ever be 1% as good as a contract, and it undoubtedly has some serious ethical and legal implications. Mostly, like just about everything else I do, this was an experiment to see if I could do it.
And I guess I could? Not sure…


7 Responses to CSS Killswitch
Pingback: xhtml css templates – CSS Killswitch – Web – iamnotagoodartist | XHTML CSS - Style sheet and html programming tutorial and guides