tl;dr: tmpltr is a jsFiddle clone for realtime JSON templating.
(I read somewhere that if you can’t explain something to your grandma in words she understands, you don’t really understand it yourself. I tried to write this first part with that in mind…)
On Building Homes
Making content for the internet is not too different from, say, building a home.
A home has content: people, their stuff, their pets
It has structure: a floorplan with walls, doors, rooms
And a home has style: paint, siding, fixtures, decor
You can similarly compartmentalize a website. Take the page of my site that shows this blog post as an example.
The page has content: blog title, text, images
It has structure: header, footer, sidebar, main article area
And the page has style: fonts, colors, backgrounds
In both examples, the three components serve different purposes but combine to make the final product. This is called separation of concerns, and it’s a handy consideration for efficiency and keeping your brain working well.
Ok, Now to Get More Technical…
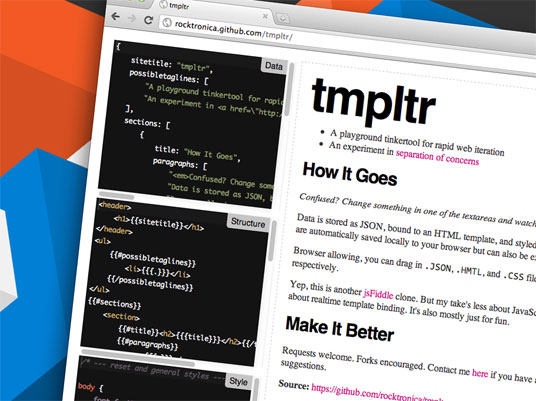
Within the web development context, tmpltr is my attempt to streamline the process of combining and iterating on those three things, where data is JSON, structure is HTML with mustache templating, and style is plain old CSS.
It is a realtime and auto-refreshing internet sandbox, akin to a handful of other tools.
It stands with reverence on the shoulders of its predecessors, mustache, and the ACE project. It’s also mostly just for fun.
Notes and Miscellanea
Since I built this for myself, I went a little overboard with the HTML5 and CSS3. Not very practical, but I did learn some neat stuff…
Exporting, Editing, and Saving

So it could be hosted live by Github, I wanted everything to run client-side with JavaScript, so, instead of saving to a database, the export function constructs a data URI with the rendered content visible and the inputs in a hidden form*. On “page” load, a link is injected into the page via JavaScript from tmpltr that, on click, submits the form.
* This approach is more verbose than sending just the necessary, minimal data and re-rendering with mustache, but it will work independently of any external JavaScript.
Now, because there’s nothing server-side, the form has to submit with GET instead of POST, with all the data as parameters in the URL. tmpltr will restore state from those params and, if the browser allows, clean the URL back to its default state, as if the form had submited with POST.
It’s a pretty fun exercise but has its shortcomings. IE doesn’t fully support data URIs and all browsers have different length limits on what they’ll allow.
All updates are also saved locally to the browser with localStorage as you type. You can work on something, close the browser, restart your computer, and it’ll still be there when you get back to it. This is an awesome technique for any kind of form and ought to be the poster child for progressive enhancement.
Reading Files
In Chrome or Firefox, you can drag .JSON, .HTML, and/or .CSS files into tmpltr to load them into their respective inputs.
The browser API isn’t very intuitive, but it’s shocking how few lines of code are needed to read files natively in the browser.
Other Lessons Learned
- All good browsers will understand that
div[role="input"]is a CSS selector but few of them will allow more arbitrary properties likediv[view="split"]. Github pages don’t like folders that start with_, even if you think it looks cooler that way.
Turns out_subfolderscan be enabled by disabling Jekyll. Lesson learned!- You can exclude Google Analytics via cookie, and you can set that conditionally with a URL param.
- HTML5 apps are inherently bad at SEO. Verify your meta and add some hidable static HTML to be 100% sure.
- Non-essential CSS3 stuff is well served by Lea Verou’s Prefix Free project. If it’s non-non-essential and can’t stand a FUOC, you may be relying too heavily on CSS3.
- CSS media queries for resizing the inputs for bigger windows. Pretty quick and dirty.
- Browsers will automatically inject the presumable elements into dynamically created iFrames w/o a
srcattribute, and, since there’re no cross-domain restrictions here, you can shimmy down the DOM and get whatever you need. - Valid JSON requires names be wrapped with quotes, unlike how we’re used to writing objects in JavaScript. Trying to parse that invalid JSON will error out, BUT you can wrap the whole shebang with ( ) and
eval()it as a fallback.
Holler
I think this is a fun little project and I’m proud of how it turned out. If you have any questions or requests, let me know. Better yet, fork it on Github and add it yourself. I would very much like some community involvement on it.
Admittedly, also, I may have spent almost as much time with this blog post trying to explain what tmpltr does as I did programming it.
Not really. Pretty dang close though.
Link 1: http://tmpltr.com/, which redirects to…
Link 2: http://rocktronica.github.com/tmpltr/


5 Responses to tmpltr – a Realtime Tinkertool for JSON Templating
Pingback: Tinkertool also | Cheapdiningout