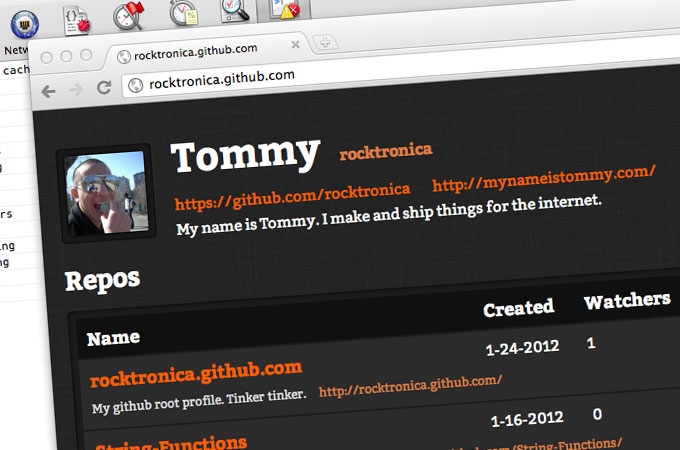
This is my little attempt at a needlessly prettified GitHub profile… It’s mostly so I can rest easy knowing my pages apps’ root is something that will tie them all together hierarchically.
http://rocktronica.github.com/
Technical Tidbits
- Apple-ish black linen texture from Subtle Patterns lazily base64’d right into style.css
- Lots of pseudo selecting table elements to get them to look nice
- Bitter serif font via Google Webfonts
- Uses jQuery, h5bp, json2, mustache, and -prefix-free
- Most of the HTML and CSS written with tmpltr
- Message and Follow buttons are placebos that just link to the normal profile page because:
- On the GH main site, URIs for following exist but are handled with Ajax and so don’t degrade. That’s probably rightfully a very low priority.
- Messaging is handled with plaintext email addresses, normally only visible if you’re logged in. BUT their API shows them w/o authentication. I’m still hesitant about
mailto:links being anywhere near me…
- Data stored w/ localStorage to hopefully minimize requests
- Open your JS console to watch the async functions make their requests
- URL params for testing other
users andcache.
Ex: http://rocktronica.github.com/?user=github&cache=false

Comments are closed.